虎课 APP- 优化用户的教育旅程
虎课 App 是中国最大的在线自学教育平台,专为设计师提供服务。它主要通过视频课程帮助用户学习不同的内容。使用流程包括查找课程、学习课程、完成课程以及复习课程。






My Role
My Team
Time period
Jul. 2019 to Oct.2019
工程师,产品经理
背景
竞品分析、用户访谈、人物角色、场景描述、体验地图、任务分析、信息架构、用例流程、低/高保真设计
UX/UI
Skills

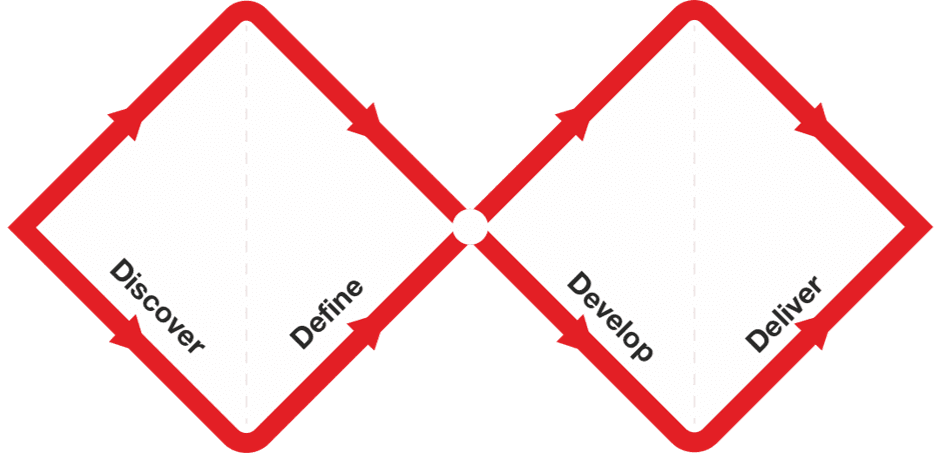
基于“双钻模型”流程,并结合本项目中使用的具体步骤。
过程
Problem
Research
Design
Solution
问题
在数据分析中发现,某一路径的已学课程查找转化率低于其他课程查找路径。
3.体验目标
减少用户冗余操作路径,提高课程搜索效率。
2.商业目标
提升视频学习充值的转化率,在改善用户体验的同时培养忠实用户。
1.挑战
找出数据较低的原因,以及用户学习过程中的痛点。

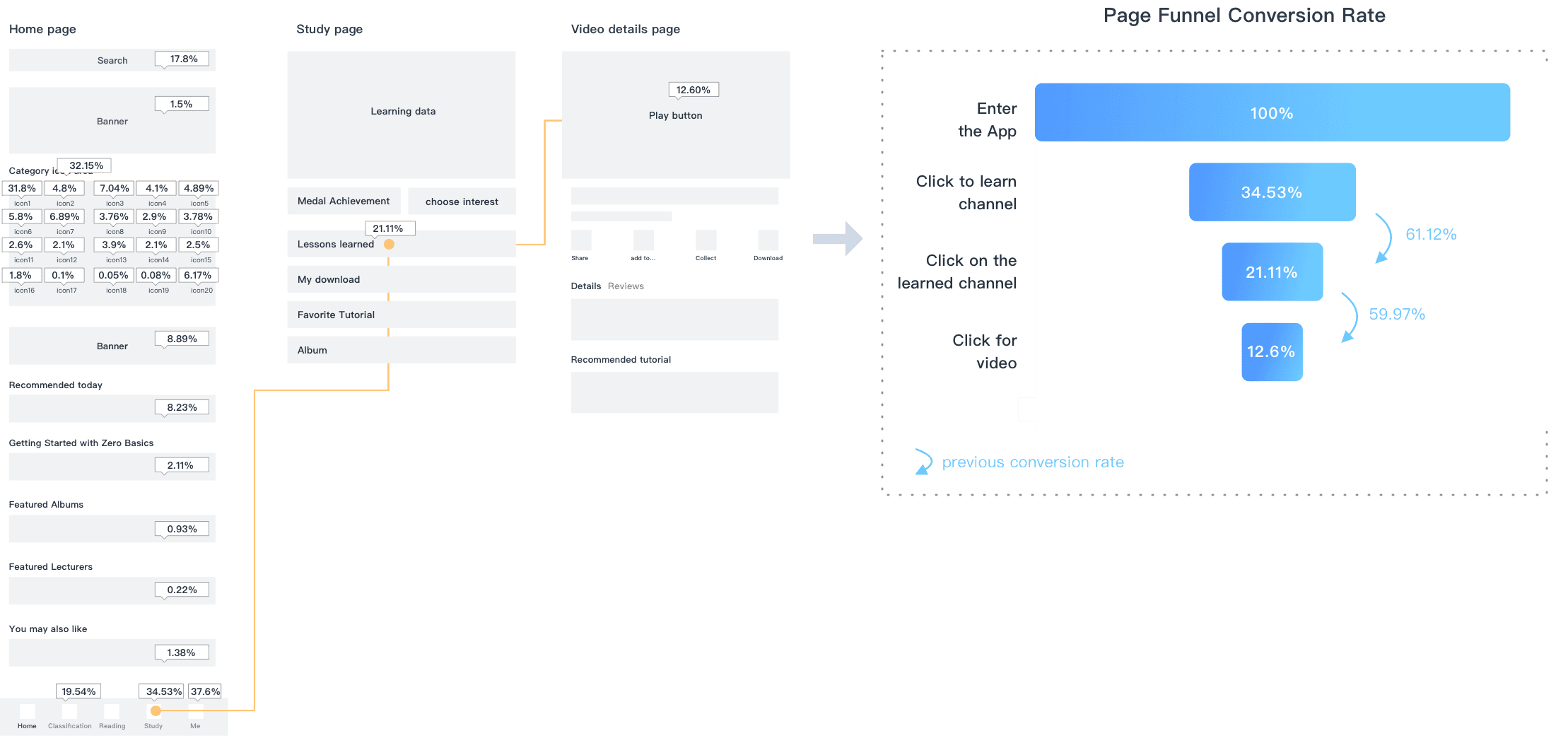
Step 1: 页面数据分析
识别问题的方法和途径是设计的关键环节,因为它们可以为后续验证设计解决方案提供基础。
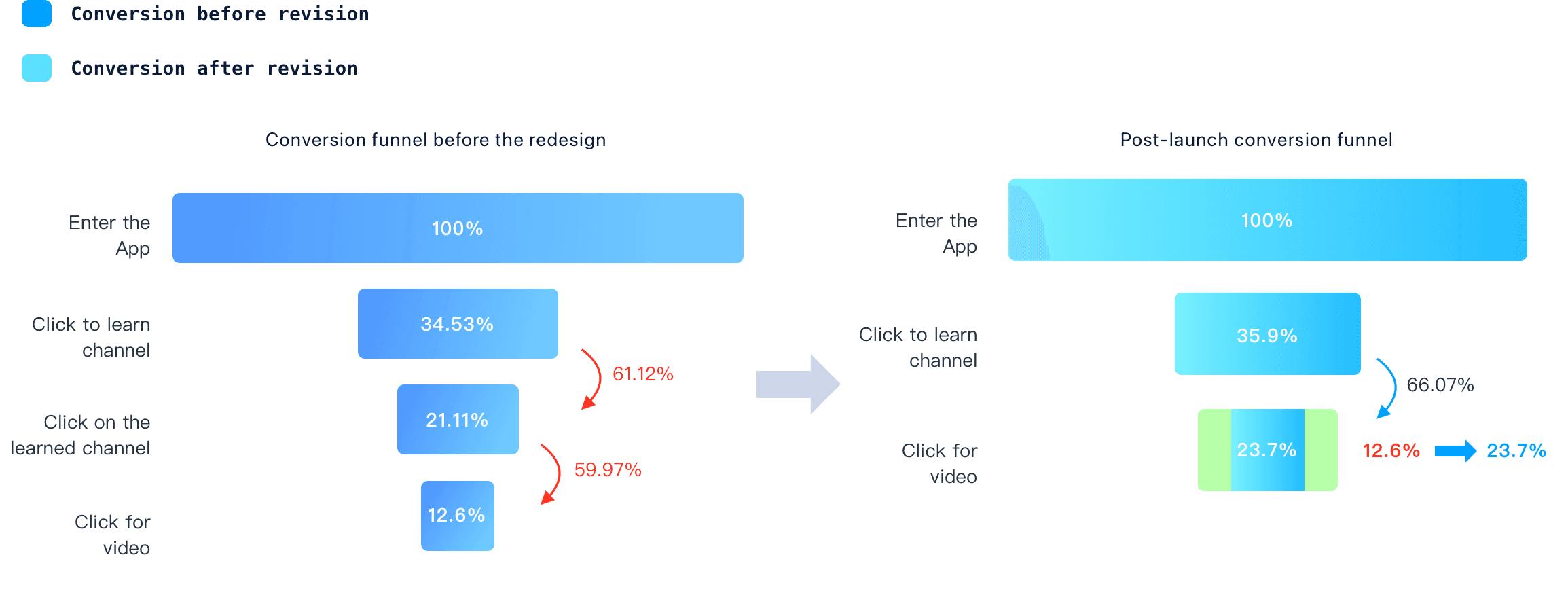
分析用户旅程页面的点击热图,并根据发现创建转化漏斗。
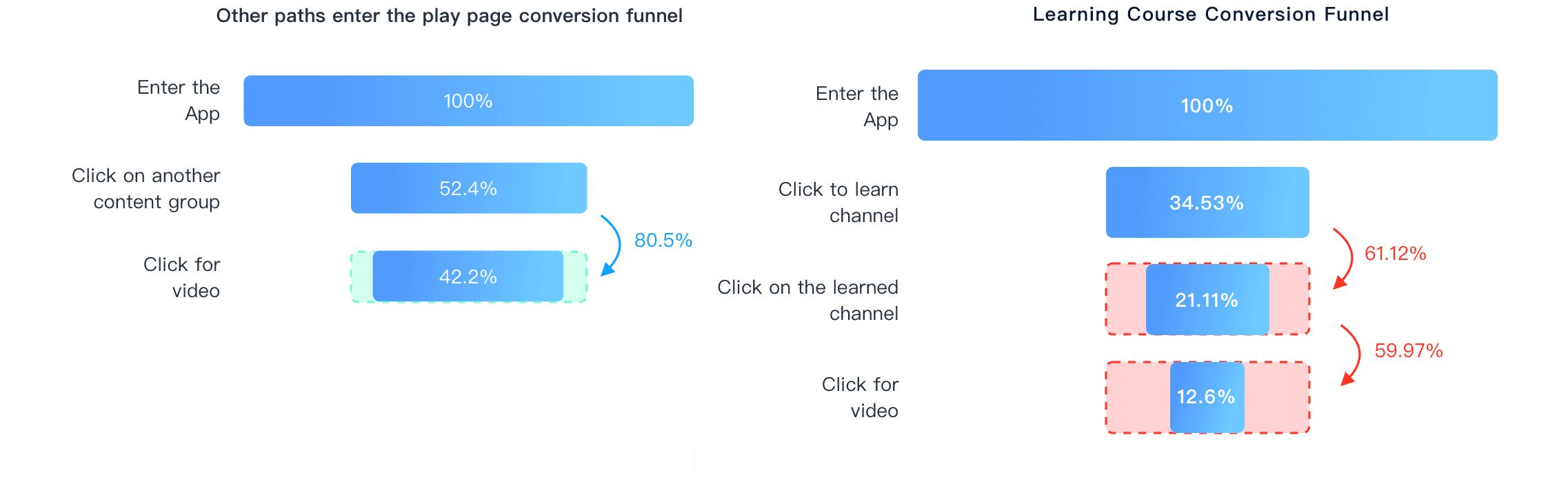
Step 2: 转化率对比
在对比中发现,其他路径的平均转化率高于当前学习转化漏斗,差异为29.6%。推测原因是查找课程的路径较多,而其转化率低于其他点击视频的转化率。
目前,需要解决的是低转化率问题,并提高课程查找的效率。
Tips:
所有数据均基于iOS版本,计算的是发布前一个月内随机一周的平均值,且已排除假期数据。
用户点击率的计算方式为:独立点击数 / 产品详情页的独立浏览量。

研究
用户访谈:通过定性研究和访谈收集用户数据,了解他们当前的学习过程。

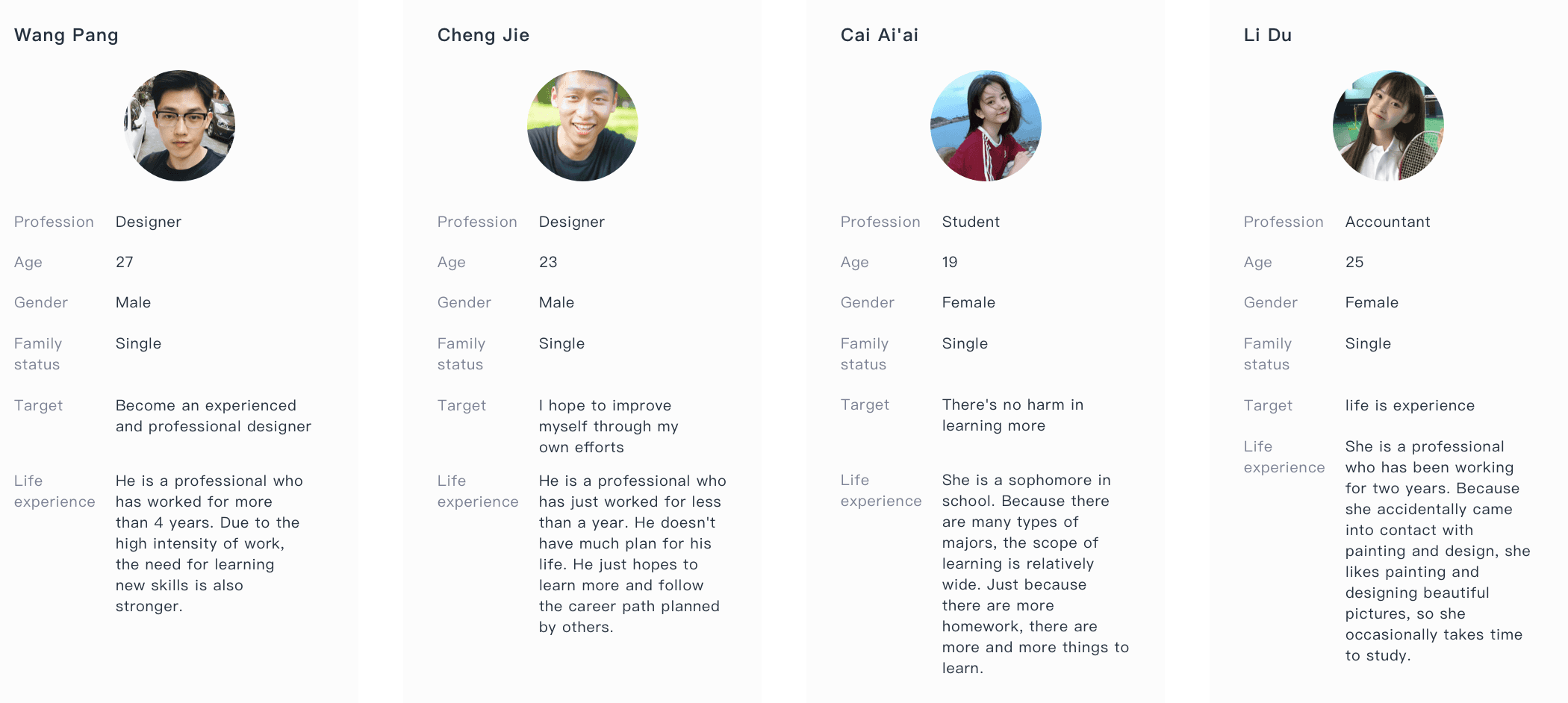
以下四位用户从用户反馈系统中筛选出来,他们都提出了在学习过程中遇到的困难。为了保护他们的隐私,他们的姓名和头像已经被匿名化并进行了模拟展示。
基于问题,了解用户如何查找已学过的课程以及他们如何参与学习是必要的。以下是主要的访谈问题:
您是如何使用学习记录和查找课程的?
您是否关注自己的学习进度?
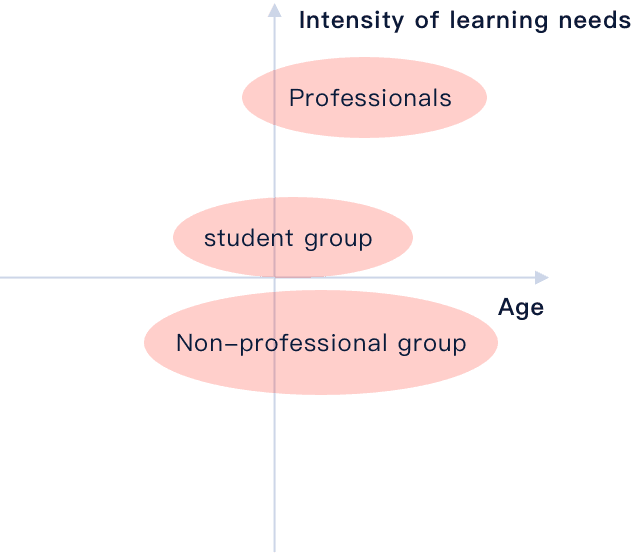
区分用户的因素已经建立,并通过这些因素将用户分为不同的群体。
总结与回答:
大多数用户倾向于通过历史记录、收藏或创建专辑等功能来整理他们的学习进度。他们经常回顾之前观看过的课程,并密切关注自己的学习进展。
这表明用户明显依赖于访问和复习他们已经学习过的课程或系列。简化这些操作的导航流程可以显著提高效率,提升用户体验。





Cheng Jie
Wang Pang
Li Du
Cai Ai‘ai
我经常习惯复习教程,遇到实际操作时会忘记具体的操作步骤,需要回到老师讲解的内容。我也会做笔记来理解自己不明白的部分,如果不明白的话,我会先去Google查找。
关注学习进度,关注学习进度的程度更多集中在剩余的学习进度上,而不是已经学习了多少内容。
查找困难,在查找操作的过程中,我会使用快进功能跳到需要查看的案例。
专业人群


安排学习将以专辑的形式进行。
关注学习进度,通常是因为在作业中遇到困难,需要根据课程的学习进度来进行这方面的学习。

学生群体
安排学习,您会收藏自己喜欢的课程,并通过这些喜欢的课程来安排学习。
不需要系统化学习,查看学习进度的情况很少。

学生群体
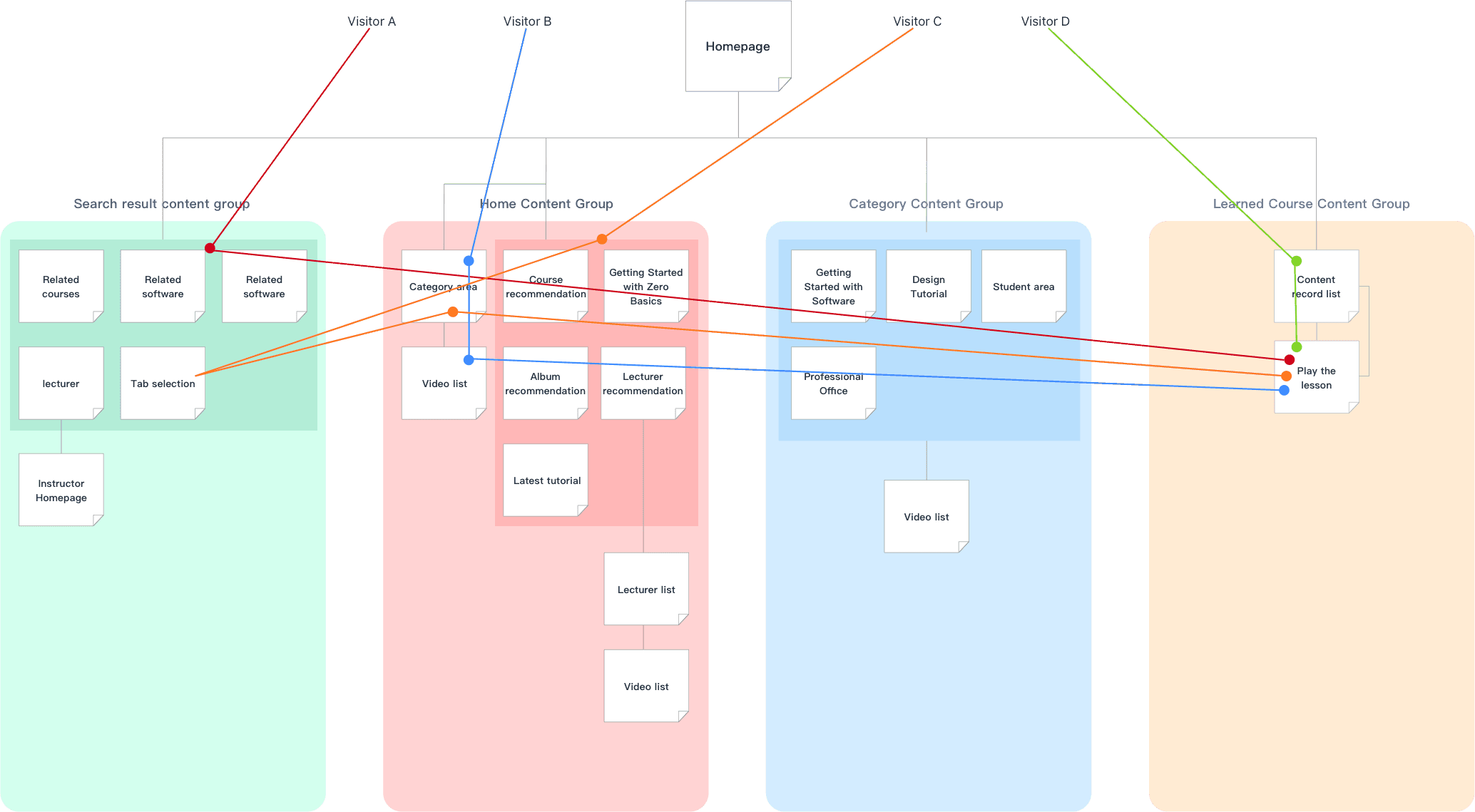
用户重视他们的学习进度,简化操作路径可能提高效率。因此,对他们的浏览路径进行了分析。
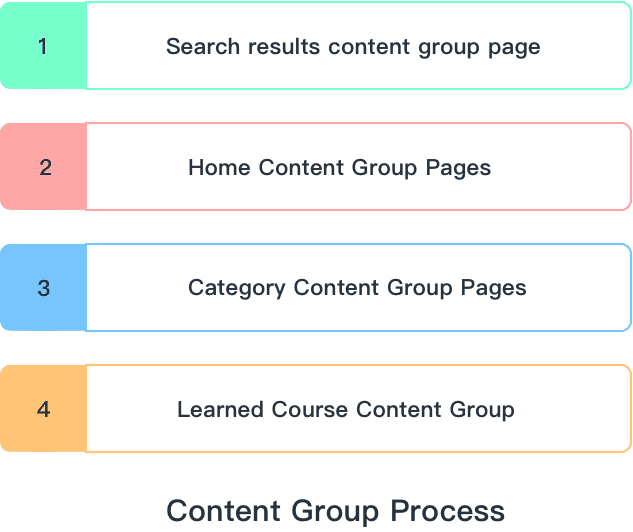
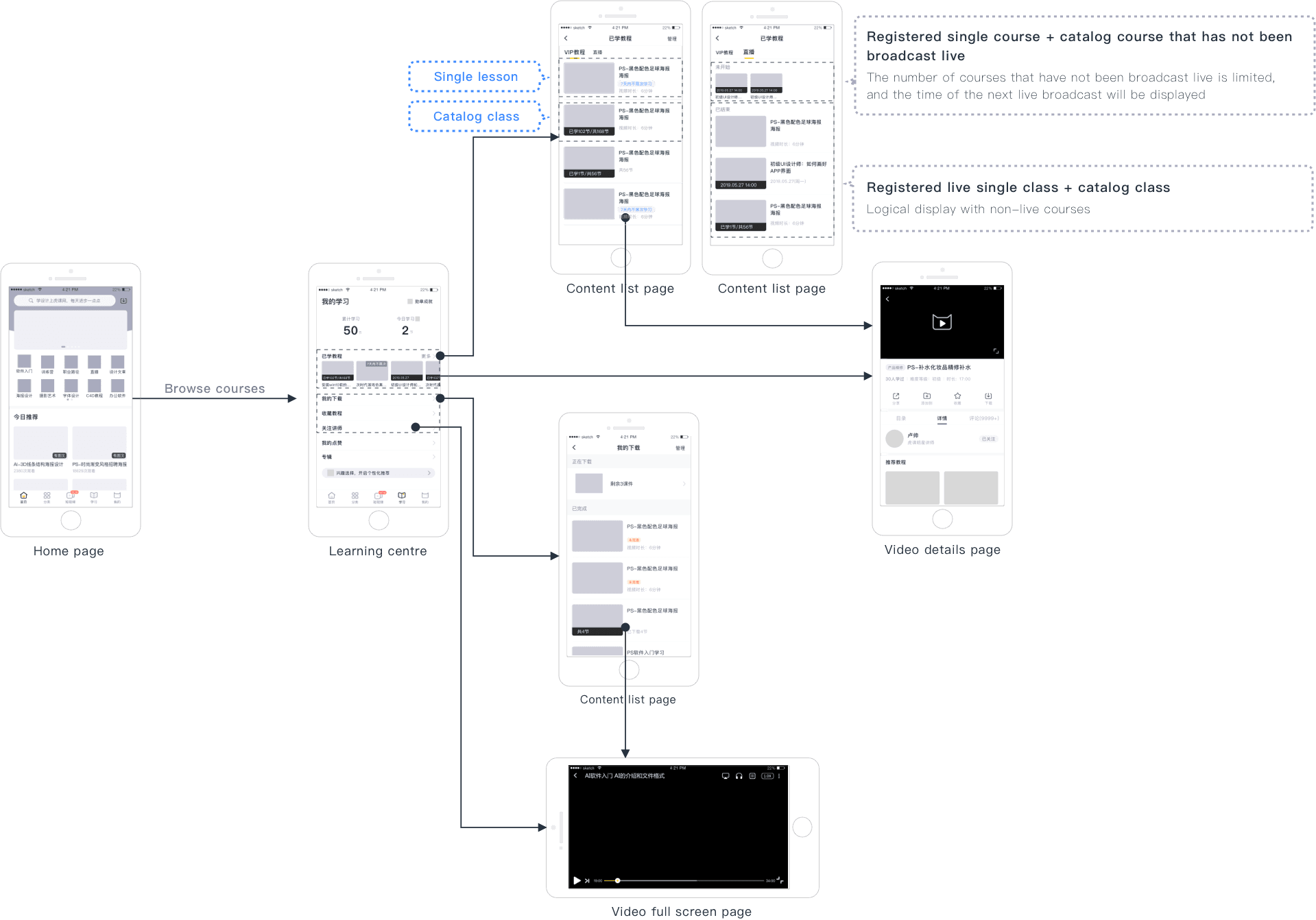
在这里,模拟了四种不同的访问者,每个访问者都有自己独特的路径。他们首先从首页进入,然后通过不同的页面流程,最终达成观看视频的目标。图示展示了不同内容组之间的交叉访问情况。

从下面的路径可以看出,页面的用户流失率与内容和用户的操作路径有关。例如,当首页的流失率较高时,这不仅仅意味着首页的内容组没有匹配用户的内容,还可能意味着当其他页面没有太多可获得的内容时,用户会离开整个产品。

研究
解决方案
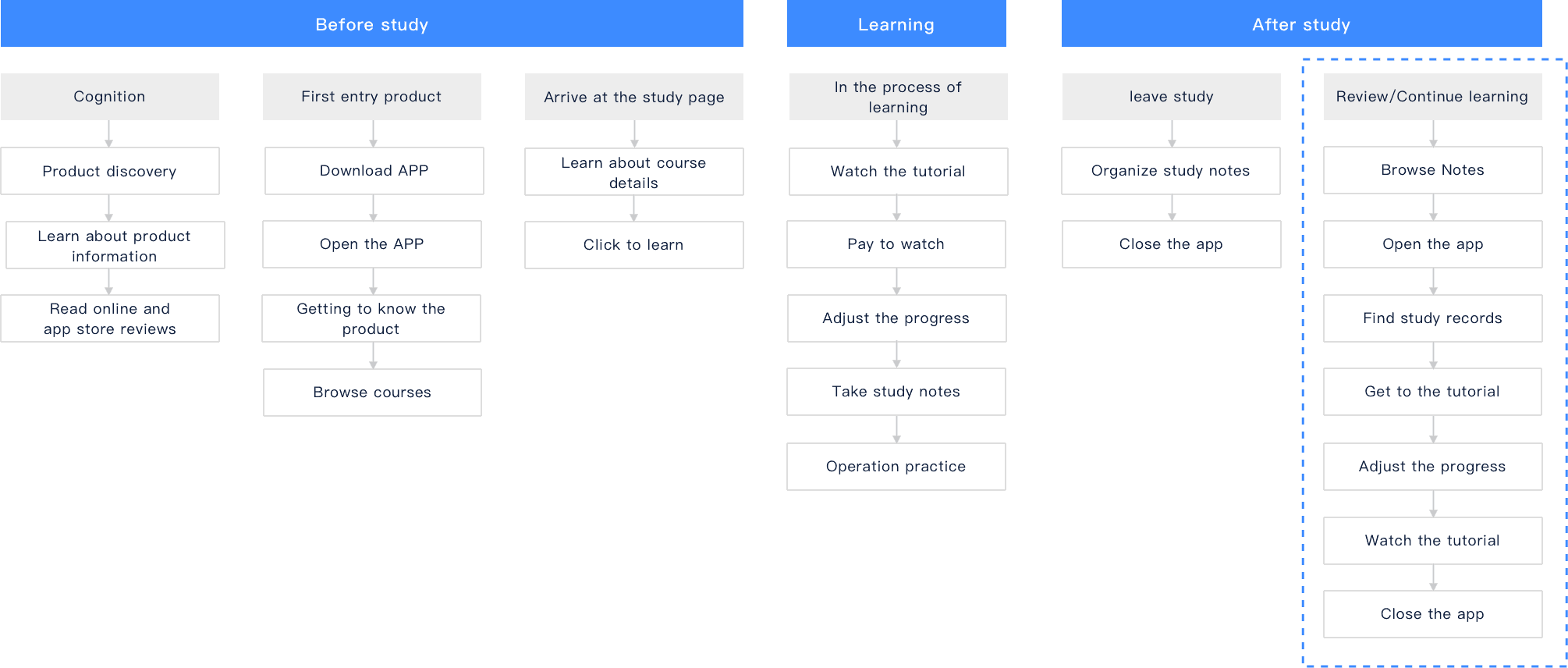
分析总体流程、体验地图以及由此产生的用户体验问题
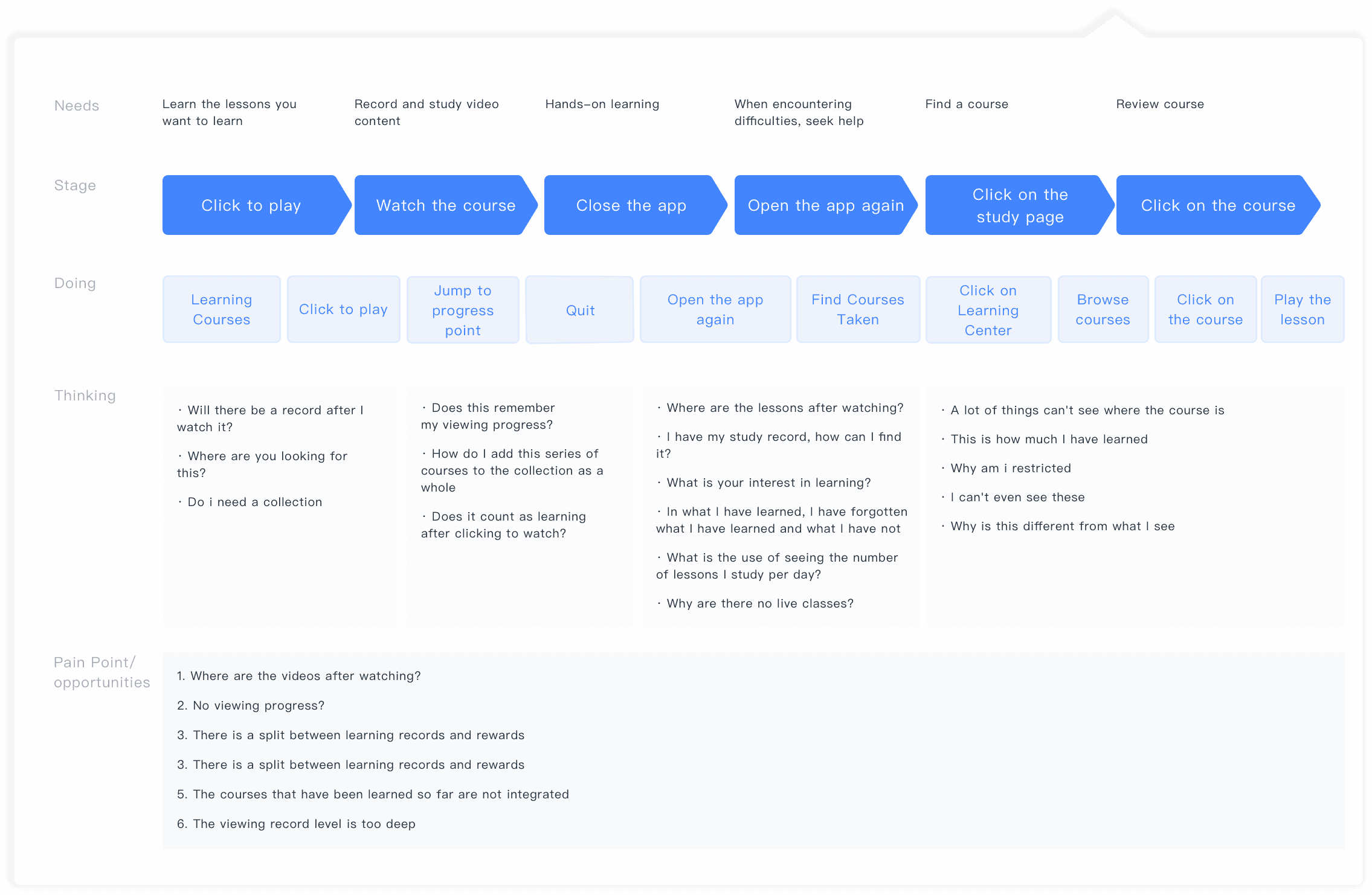
总体流程分为三个阶段:学习前、学习中和学习后。根据正在解决的问题,主要关注的是学习后阶段,旨在解决用户在复习已完成课程时遇到的痛点,并识别相关的优化机会


分析学习后阶段的具体步骤和流程
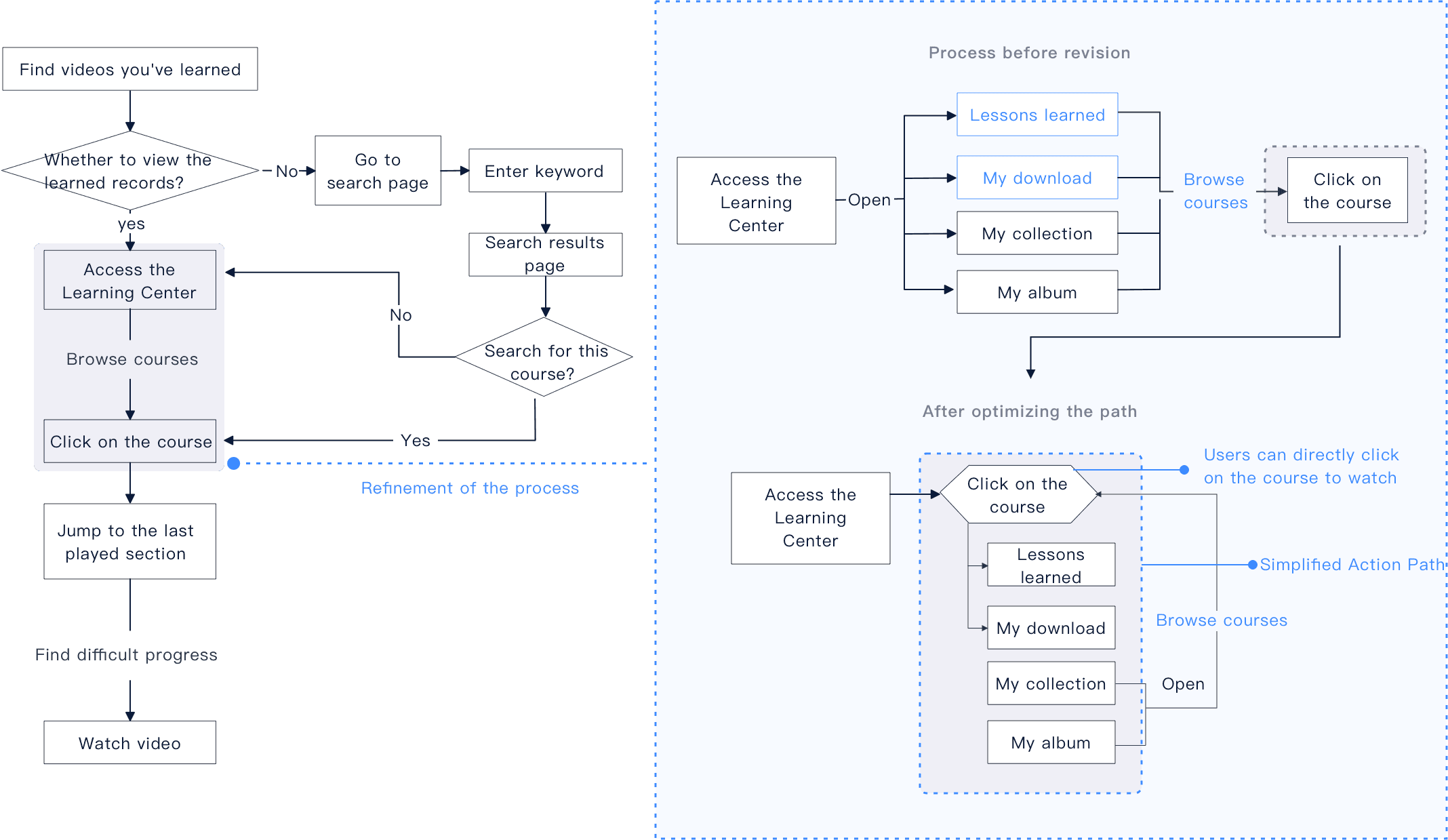
模拟用户重新打开软件并分析当前查找已学课程的步骤和流程。通过数据分析,识别出转化率较低的关键步骤,例如点击学习中心中的“已学频道”。
右侧的分析显示,访问课程需要多个步骤。因此,进行了优化,允许用户直接在学习中心点击课程,从而减少了路径的复杂性。

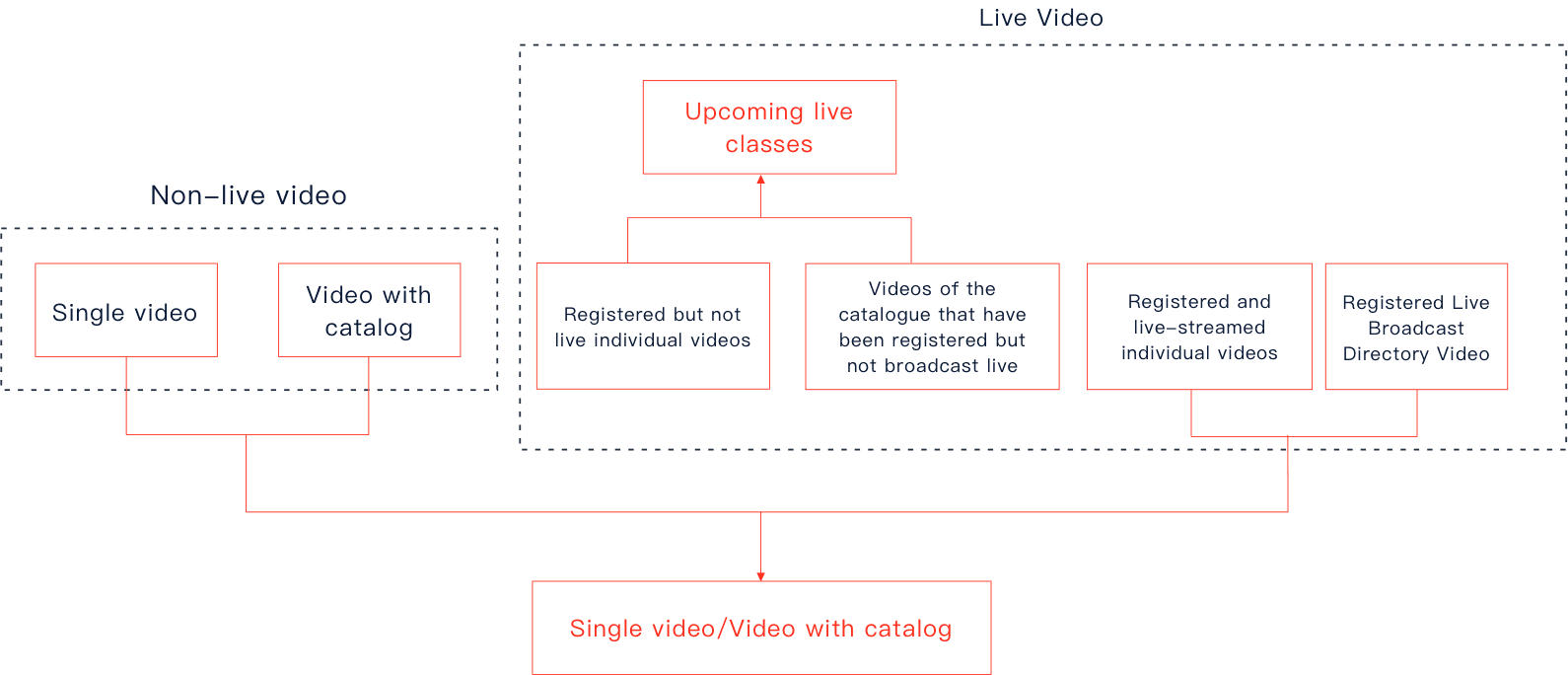
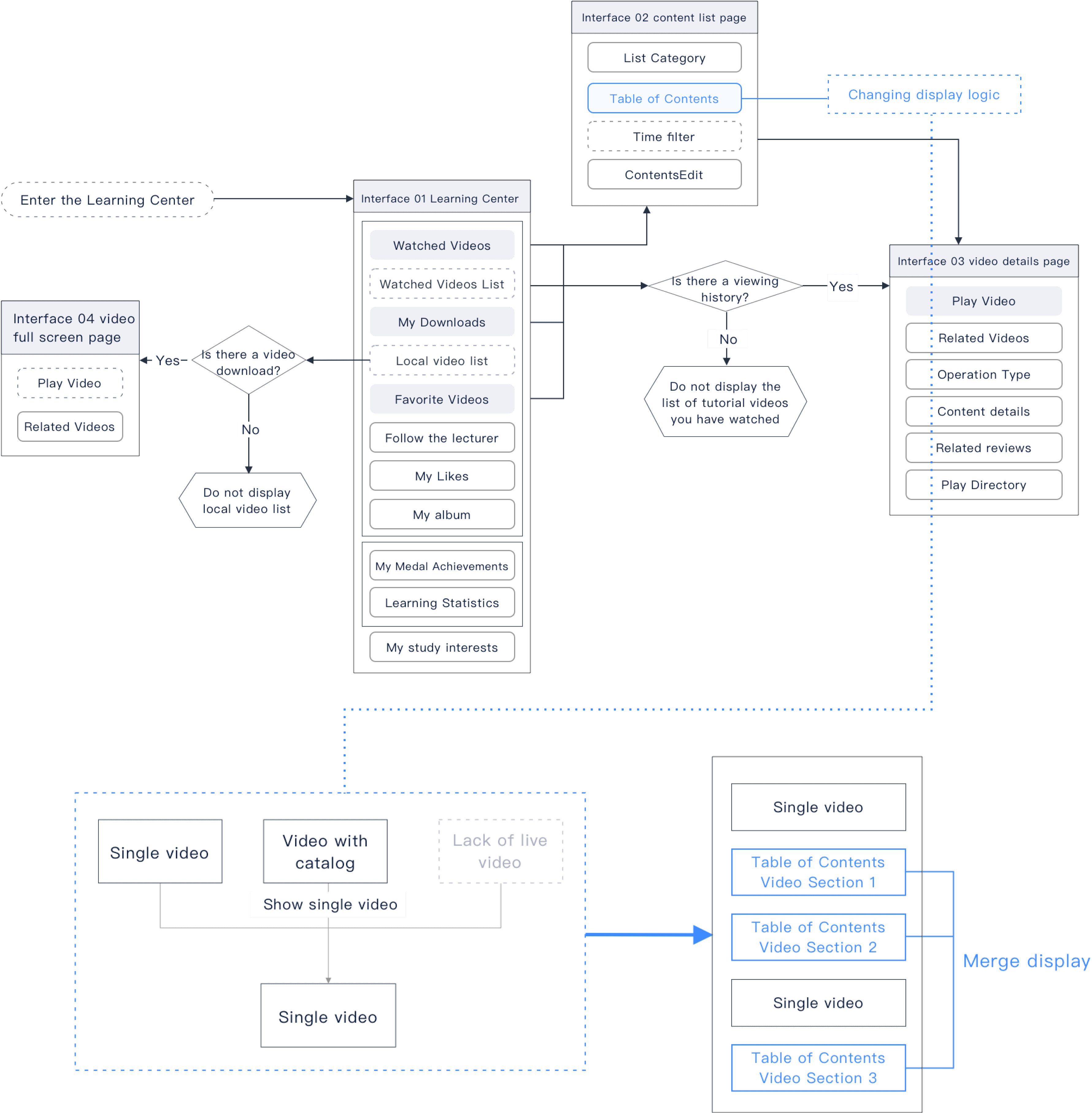
最终的显示格式将逻辑地排序并整合不同学习内容的信息形式
在简化路径后,需要重新考虑对信息架构的影响和变化
首先,需要分析和理解当前学习中心的信息架构,以及需要更改的信息架构逻辑。因此,发现当前的课程属性显示逻辑存在问题:所有课程都显示为单节课。


设计
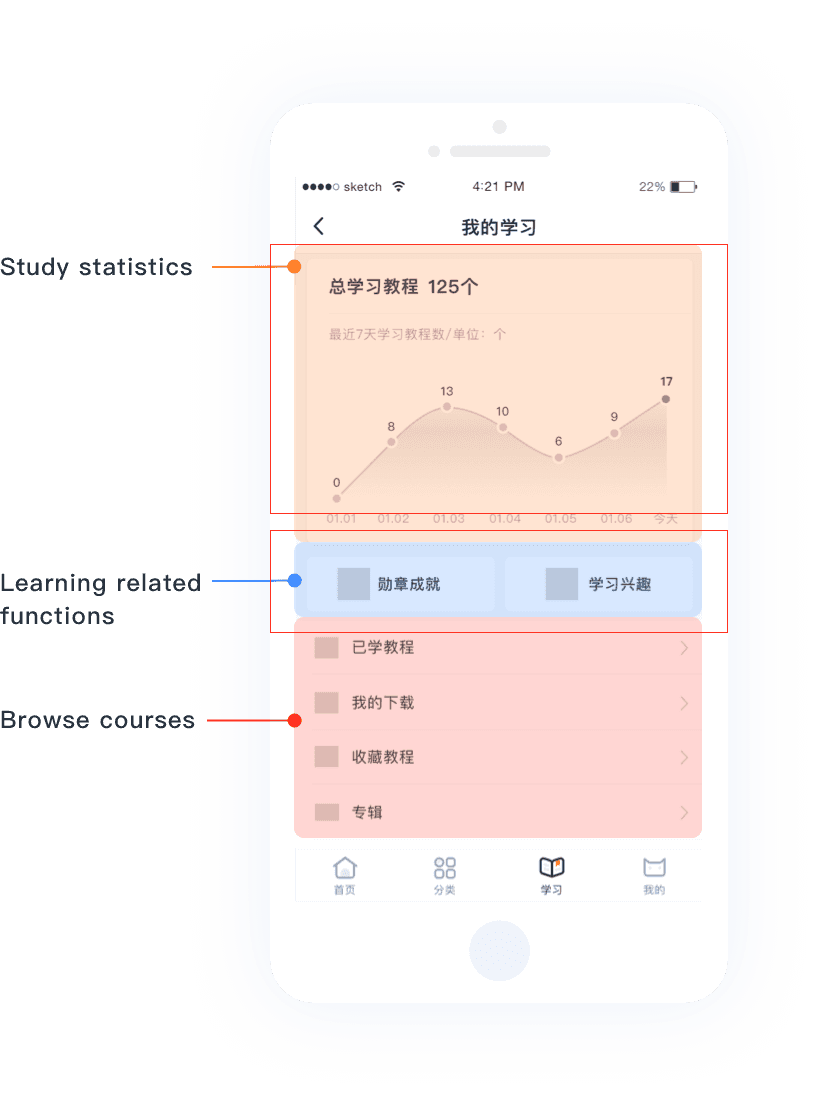
作为关键转化页面,原始页面的展示和分析:

进入课程需要更多的步骤。因此,对过程进行了优化,并在学习中心的关键页面上进行了设计优化,使用户可以直接点击进入课程,从而减少了路径的复杂性。
学习中心页面线框方案的选择
总体流程分为三个阶段:学习前、学习中和学习后。根据所解决的问题,主要关注的是“学习后”阶段。解决用户在观看已学课程时遇到的痛点和机会


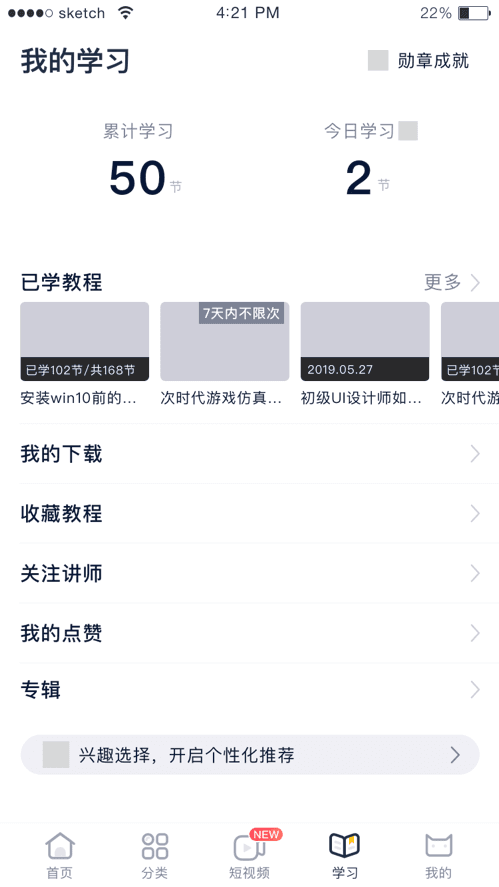
方案 1
优点:
优先处理查找已学课程的任务,新学习功能具有较高的可扩展性。
考虑到技术实现,它容易实现且工作量较少。
缺点:
课程详情显示较少,且需要更多的操作才能完成。
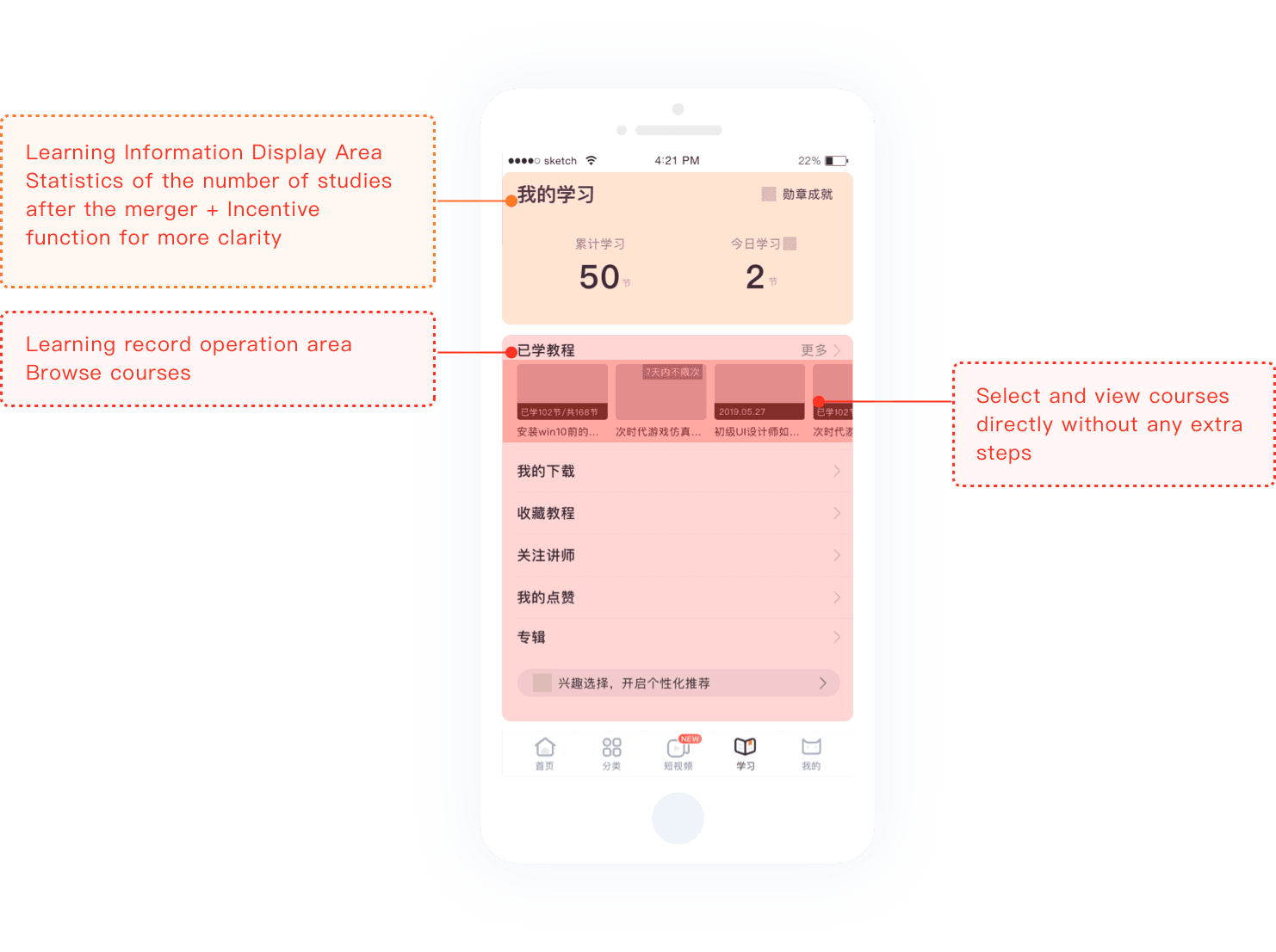
方案 2
优点:
强化了查找已学课程的主要任务,课程内容列表被外部展示,使用户能够更轻松地浏览并找到已学课程,而无需进入详情页。
缺点:
可扩展性差
整体布局的变化增加了用户的认知成本,并改变了操作习惯
向下滚动浏览已学教程后,切换到其他功能变得复杂
更多干扰性信息元素
当已学课程增多时,技术负担加重,可能导致用户加载变慢或页面卡顿
最终选择了方案 1
原因:
整体变化不大,技术实现成本低,能够快速上线。
减少了用户操作习惯的变化,应该能让用户更快上手和操作。
组件具有很高的可复用性,而原型2的页面需要重新布局。

所有页面流程的线框展示

通过对比上线后两周与上线前两周的数据,点击视频的转化率环比增长了11.1%。
提示:用户点击率的计算方法为:唯一点击数 / 产品详情页的唯一浏览数。

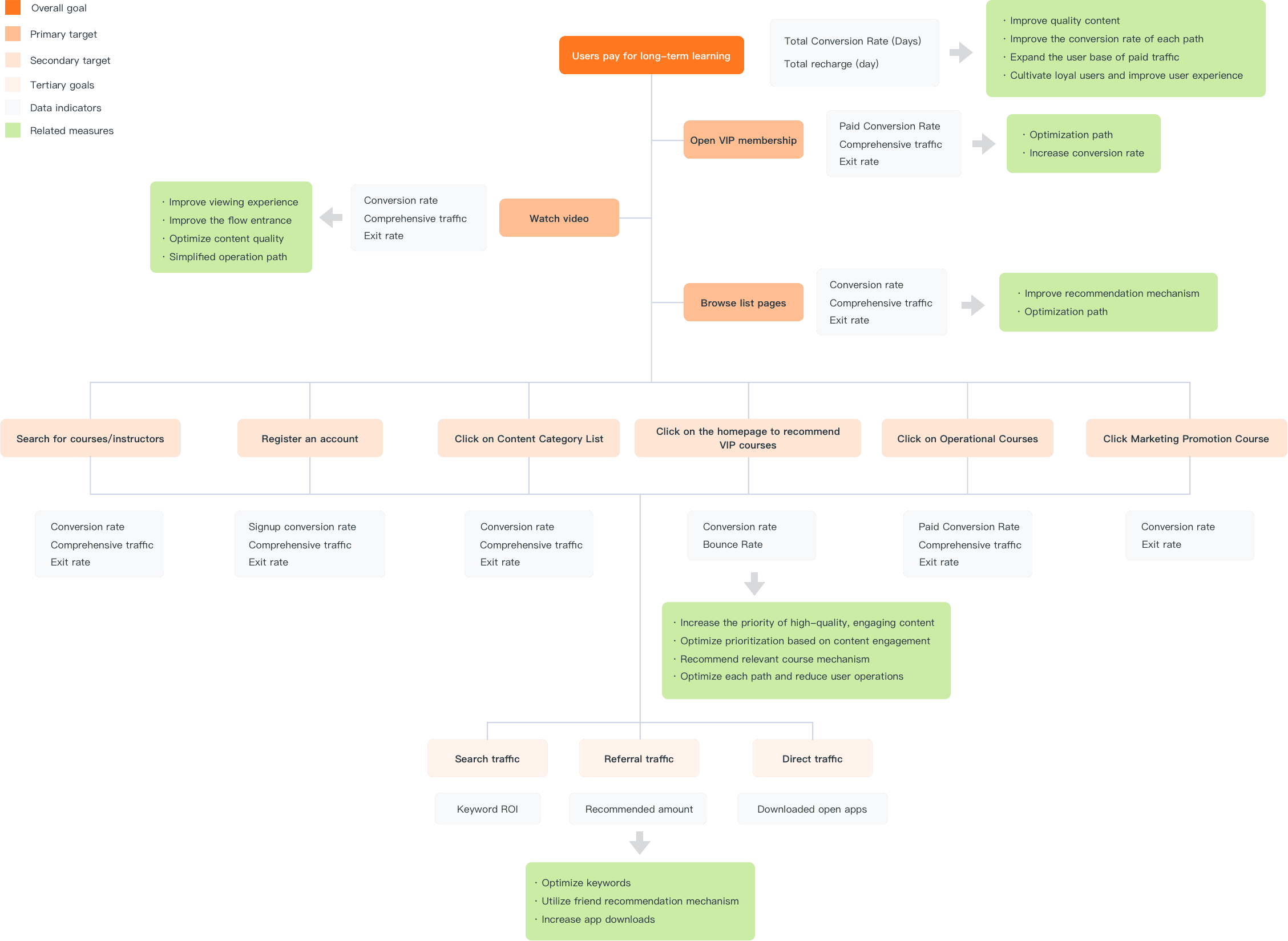
解决问题的重要性:分析产品的整体目标和子目标。
通过分析产品的整体目标,我们可以更好地理解每个行为目标,区分主要目标和次要目标,并探索数据验证和改进的方法。这个过程为产品的整体目标和内容提供了更清晰的框架,帮助我们识别当前问题与哪个目标相关,并确定适当的优化和行动。
基于此,主要目标是鼓励用户观看视频和搜索课程,相关措施集中在提升观看体验、简化入口流程和优化操作路径,同时不考虑内容质量因素。


高保真方案展示